Basic Selenium Example
info
This Workflows functionality is not available when running the Testkube Agent in Standalone Mode - Read More
Below is a basic workflow for executing a Selenium test with maven - the test itself is written in Java and available
on GitHub. You can paste this directly into the YAML of an existing or new test, just make
sure to update the name and namespace for your environment if needed.
- The
spec.contentproperty defines the location of the GitHub project - The
spec.services.chromeproperty starts the Chrome engine as a Service which Selenium then uses for running the test (read more about Services) - the
spec.stepsproperty defines a single step that runs the test using the started Chrome engine and uploads the created reports.
Basic Selenium Workflow
kind: TestWorkflow
apiVersion: testworkflows.testkube.io/v1
metadata:
name: selenium-test
namespace: testkube
labels:
docs: example
spec:
content:
git:
uri: https://github.com/olensmar/selenium-testkube.git
paths:
- selenium-java
container:
workingDir: /data/repo/selenium-java
image: maven:3.9.6-eclipse-temurin-22-alpine
services:
chrome:
image: selenium/standalone-chrome:4.21.0-20240517
readinessProbe:
httpGet:
path: /wd/hub/status
port: 4444
periodSeconds: 1
steps:
- name: Run Chrome Test
run:
env:
- name: SELENIUM_BROWSER
value: chrome
- name: SELENIUM_HOST
value: '{{ services.chrome.0.ip }}:4444'
shell: |
mvn test
mvn surefire-report:report
artifacts:
paths:
- target/site/**/*
- target/surefire-reports/**/*
After execution, you can see the output from the test executions under the executions panel tabs:
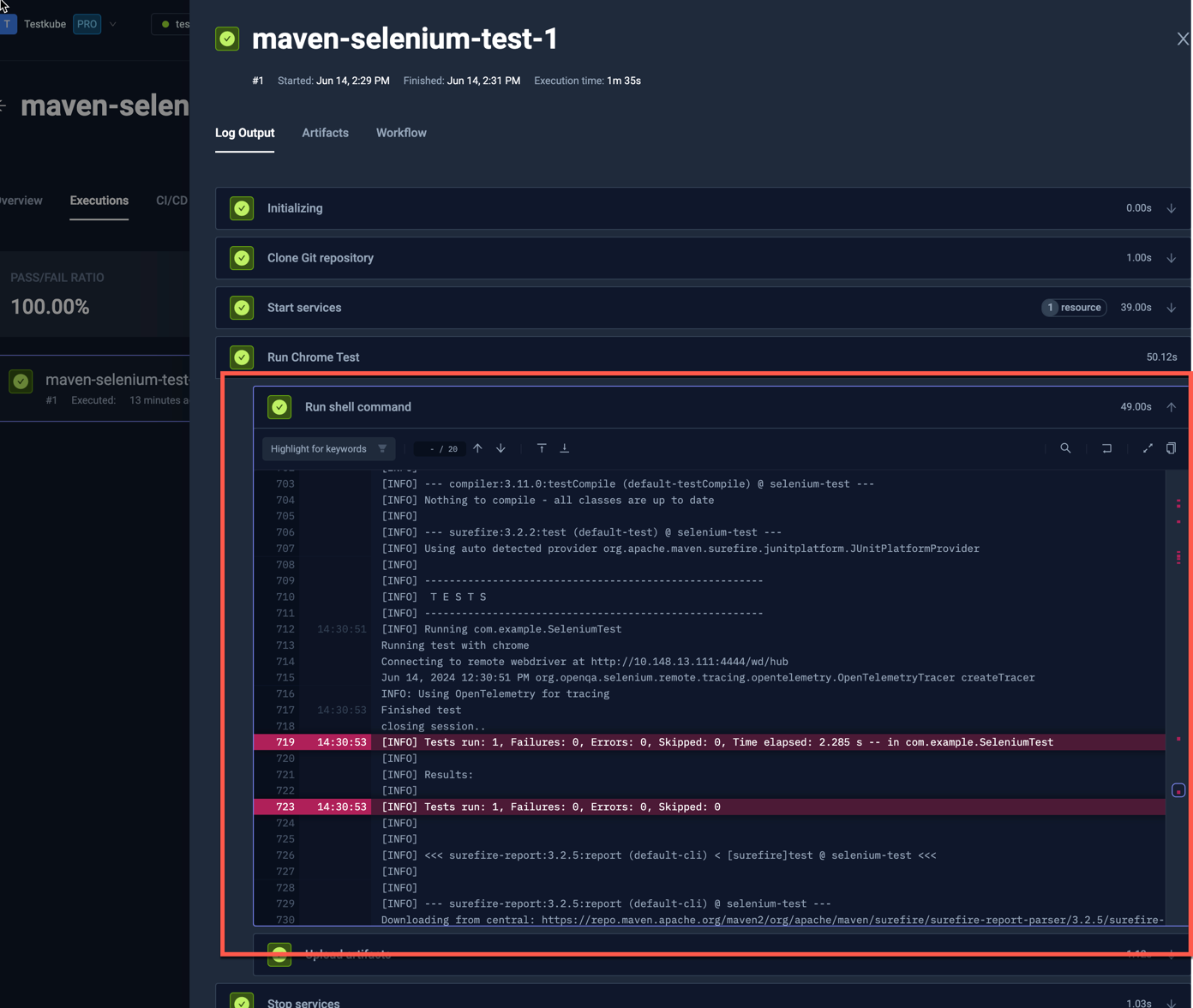
- Log Output
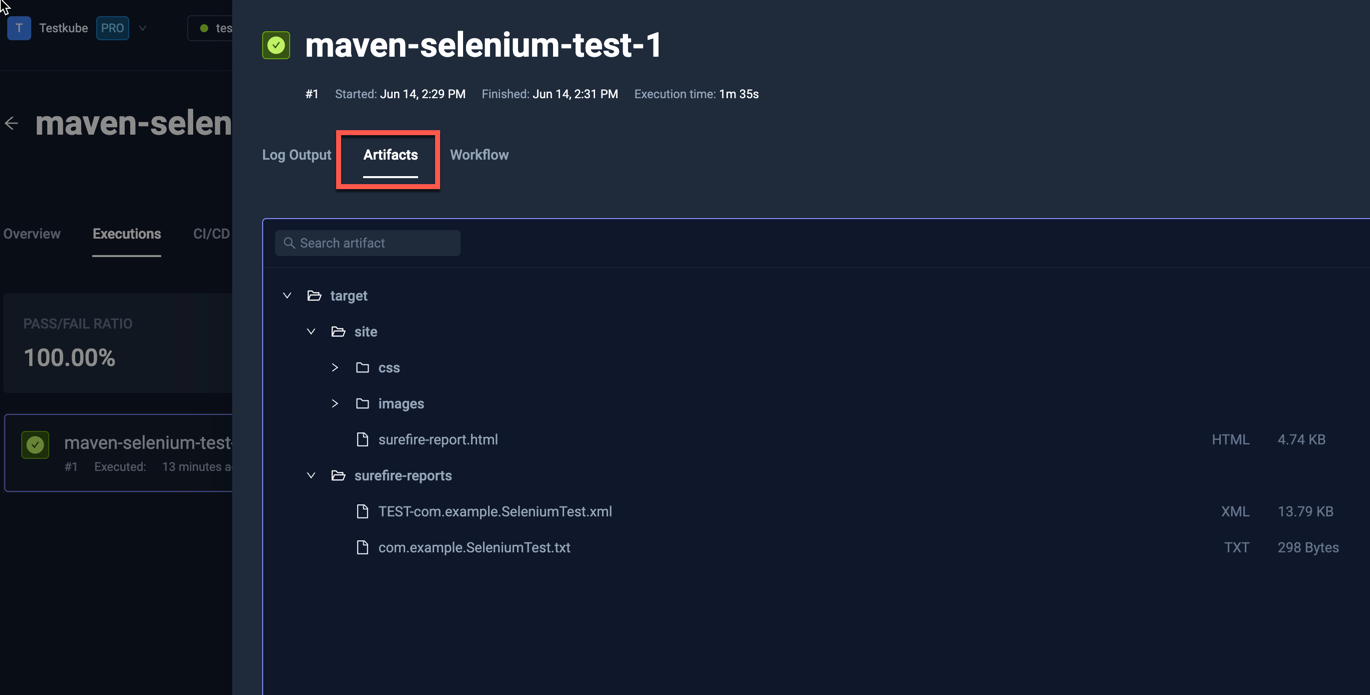
- Artifacts
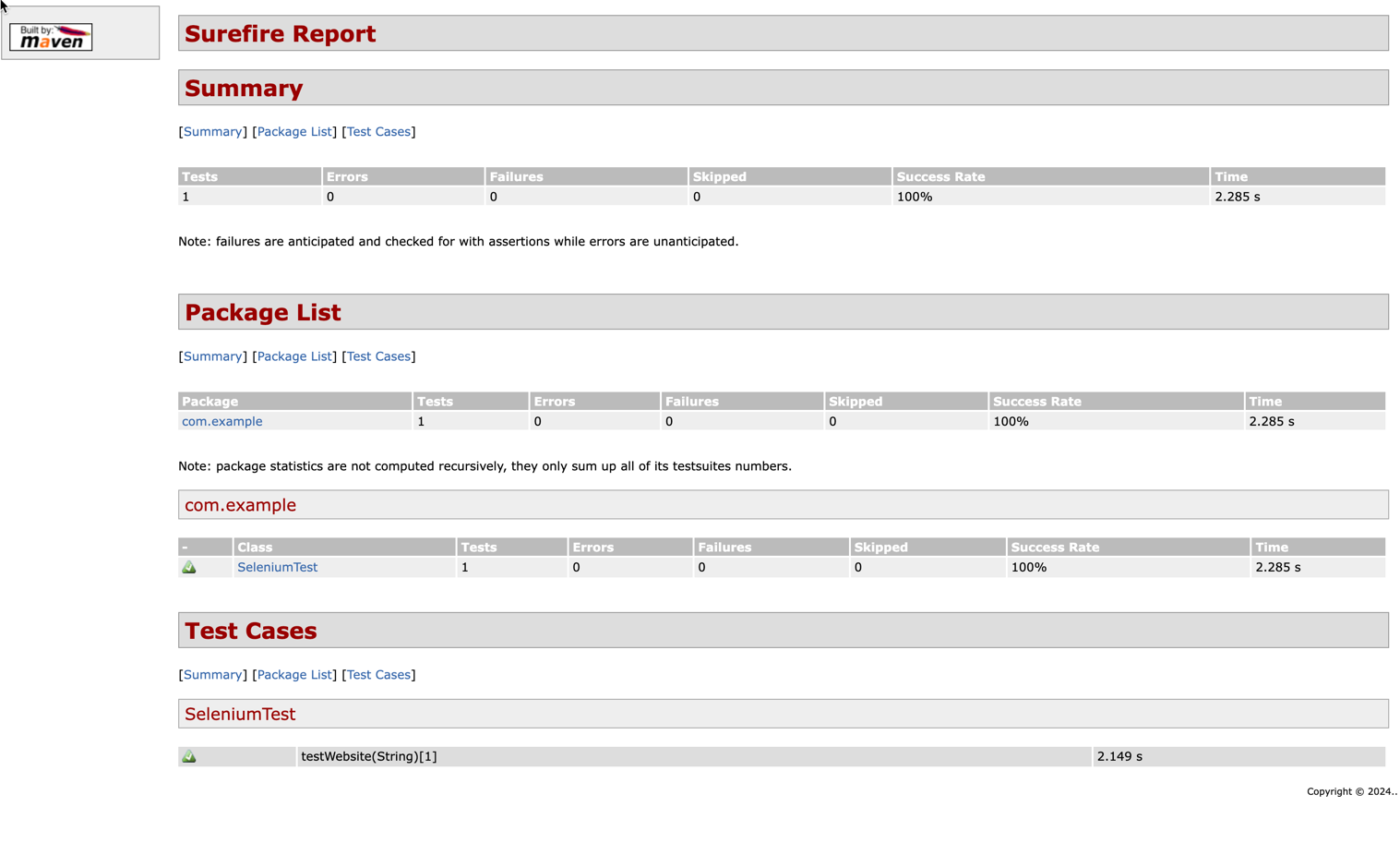
- HTML Report
The log output from the Selenium execution:

The uploaded report is available in the Artifacts tab:

Clicking the HTML report opens it in your browser: